こんにちわ🙂 mirai(@m__style33)です。
WordPressのテーマ『JIN』のブログカスタマイズ第2弾です✨
今回はトップページの記事一覧のサムネイルの左上にあるカテゴリー名をタイトルの下に移動させるカスタマイズしたいと思います。

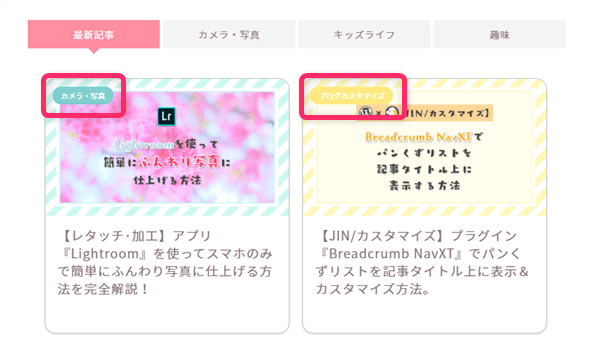
『JIN』のデフォルトではこんな感じでアイキャッチに重なって表示されてます。
 mirai
miraiアイキャッチ画像のデザインによっては、カテゴリー名が重なって見づらくなってしまうんですよね…( ´•꒳•`)💦
アイキャッチ画像は記事の顔!
…と思いながらも自分の場合はそこまで手の込んだアイキャッチ画像を作ってるわけではないんですが、せっかく凝って作ったアイキャッチ画像に重なってしまうとなんか気になっちゃいますよね。
かといって、カテゴリー名に重なりそうなところを避けてアイキャッチ画像を作るのもめんどくさい!
なので今回はカテゴリー名を記事タイトルの下に移動させてスッキリさせちゃいましょう!
サムネイルのカテゴリー名をタイトル下に移動!
とっても簡単!
今回のカスタマイズはCSSのコードを追加するだけです!
@media (min-width: 768px) {
span.post-list-cat {
top:auto !important;
bottom:11px !important;
}}
@media (max-width: 767px) {
span.post-list-cat {
top:auto !important;
bottom:7px !important;
}}このCSSを追加するだけで移動できます。
参考リンク【JINカスタマイズ】サムネに重なるカテゴリー名をタイトル下に移動したい。が、やっと解決した。|元アフィ子の片思い奮闘記。
CSSコードの追加方法
WordPressの管理画面から、どちらかの方法で追加します。
慣れないうちは[追加CSS]にコピーしましょう。
- [外観]→[テーマエディター]→[style.css(子テーマ)]
- [外観]→[カスタマイズ]→[追加CSS]
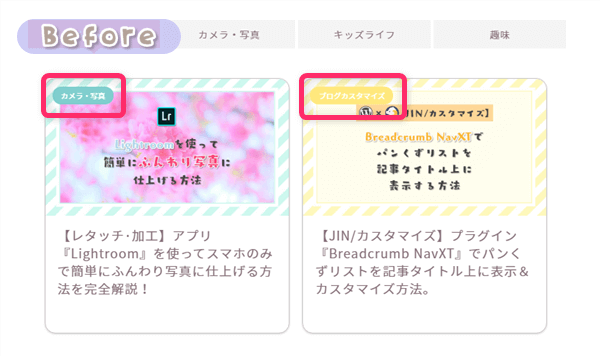
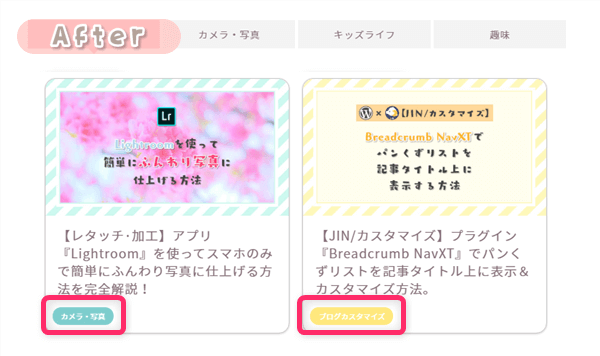
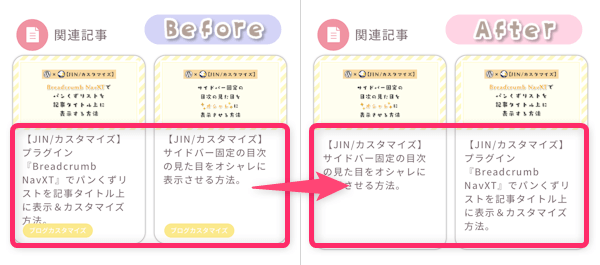
ビフォーアフターはこんな感じ

↓ ↓ ↓

記事タイトル下にしたことによって、アイキャッチ画像の文字などもはっきり見えるようになりました✨
※このブログでは現在公開日の日付を非表示にしています。
注意点&推奨設定
このカスタマイズは、カテゴリー名が長いと日付に重なってしまいます。
関連記事の表示の設定によってはタイトルが長い場合でも重なってしまうのでどうにかしたいところですよね。
 mirai
miraiなるべく綺麗に表示させるための推奨設定はこれです!
- [外観]→[カスタマイズ]→[トップページ設定]→[トップページの記事一覧デザイン選択]をマガジンスタイル
- [外観]→[カスタマイズ]→[記事のデザイン設定]→[関連記事の表示形式]をマガジンスタイル(2カラム)
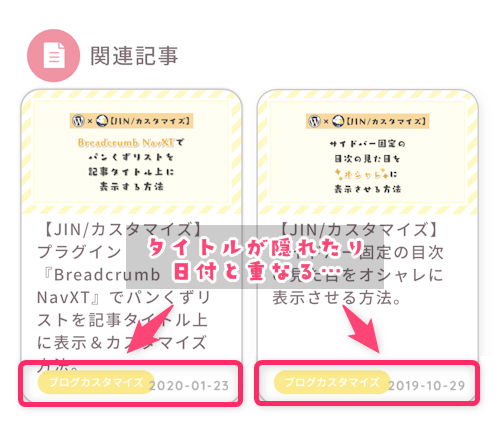
しかしこれでもスマホでの関連記事の方では重なってしまう可能性が大です💦

こんな感じにタイトルに被ったり日付に重なるんですよね。
これじゃせっかく下に移動させても見た目がよろしくない…!
 mirai
miraiこのブログはスマホから見てる方の方が多いので、ぜひとも見た目はこだわりたい!
関連記事のカテゴリー名を消してしまう!
なのでこのブログでは思い切って関連記事のカテゴリー名は消すことにしました。
消したい場合は以下のコードを追加CSSかstyle.css(子テーマ)に追加してくださいね。
@media (min-width: 768px) {
.post-list-mag3col a.post-list-link .post-list-meta .post-list-cat {
display:none; } }
@media (max-width: 767px) {
.post-list-mag3col a.post-list-link .post-list-meta .post-list-cat {
display:none; } }
/* 余白 */
@media (max-width: 767px) {
.post-list-mag3col a.post-list-link .post-list-meta .post-list-title {
margin: 7px 0;
}}このカスタマイズは関連記事の表示形式をマガジンスタイル(3カラム)に設定している場合のものになります。
他の表示形式に設定している方は.post-list-mag3colの部分を下のように変更してください。
- スライドスタイル:
.post-list-mag3col-slide - ベーシックスタイル:
.post-list.basicstyle - マガジンスタイル(2カラム):
.post-list-mag - マガジンスタイル(3カラム):
.post-list-mag3col
するとこんな感じでスッキリします。
もし関連記事のカテゴリー名が必要ないと思った場合は消してしまいましょう。

カスタマイズまとめ
今回はトップページの記事一覧のサムネイルの左上にあるカテゴリー名をタイトルの下に移動させるカスタマイズをしました。
これでカテゴリー名の長さなどを気にすることなく、好きなようにアイキャッチ画像が作れますよね😀
[※追記]
現在このブログでは公開日の日付を非表示にしています。
他のカスタマイズはこちら✨




Comment
コメント一覧 (9件)
[…] https://m-style33.com/thumbnail-category […]
[…] ブログ記事を一覧していると、カテゴリー表記がアイキャッチ画像の左上に位置するのが基本ですが、この表記する位置をタイトルの下に変更することができます。≫ カテゴリー表記の位置を変更する方法はこちら […]
[…] 私の検索力では、コピペできるコードを見つけることができず、諦めていたんですが、【JIN/カスタマイズ】サムネイルの左上にあるカテゴリー名を記事タイトル…の記事に書いてある2種類のコードを組み合わせてみたら成功しました。 […]
さよなら、グーグル。元アフィ子の片思い奮闘記
のサイトの管理者です。
参考にしていただきありがとうございます^^
管理者様、コメントありがとうございます。
自分自身めちゃくちゃやり方を探していたので
とっても役立ちました✨
ありがとうございました!
これめっちゃ探してました!!!
ありがとうございます
お役に立てて光栄です!
ありがとうございました
カテゴリー名がサムネイルにかぶってしまい、困っていたのでとても助かりました;;
ありがとうございます!
コメントありがとうございます!
お役に立てて良かったです