 mirai
miraiこんにちわ!
無駄にカスタマイズにハマっているmirai(@m__style33)です。
このブログでは目次にWordPressの『Table of Contents Plus』というとても便利なプラグインを使っています。
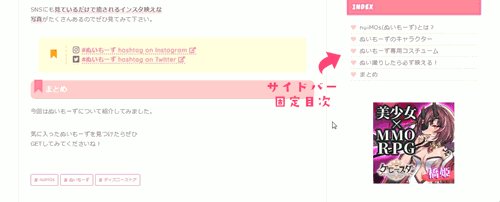
このプラグインは目次をサイドバーにも設置することができるので、ウィジェットの[サイドバー追尾【PC】]でPC閲覧時のみスクロールしても固定される目次を設置してみました✨

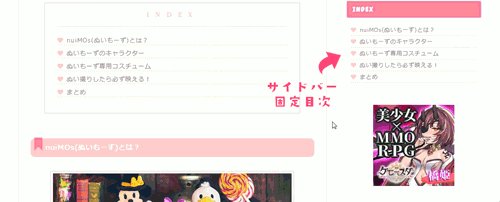
こういうやつです♡
記事を書いてて長くなってくると、「あれ、上の方に書いてたっけ?」と途中で見返したくなるときとか、プレビューして下の方を確認するのに一気に下げたいときに便利なコレ♥ 笑。
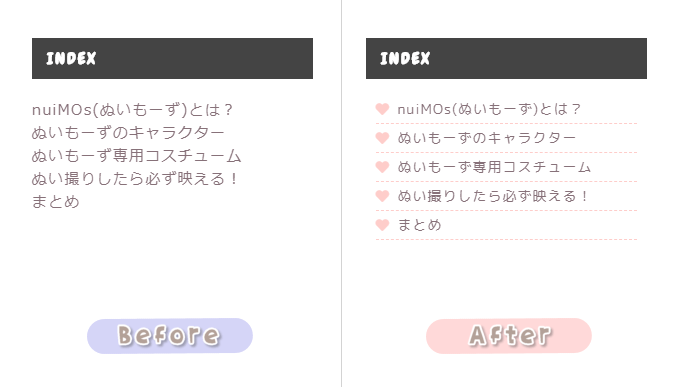
上の動画の目次は変更後のものなのですが、デフォルトのままだとこんな感じです。

 mirai
miraiなんかデフォルトの方は見出しごとの区別がなくて行間も少し詰まってて見づらい気がする…
なので、今回は記事中の目次と合わせるような見た目のサイドバーの目次のカスタマイズ方法を書いていきたいと思います。
Table of Contents Plusのインストール
まずはプラグインのインストールです。
- WordPressの管理画面から、[プラグイン]→[新規追加]をクリック。
- 検索ボックスにTable of Contents Plusと入力。
- 今すぐインストールをクリック。
- 有効化をクリック。
目次の詳しい設定などはこちらを参照してください。
参考リンク目次の作り方|JIN MANUAL
サイドバーに目次を設置
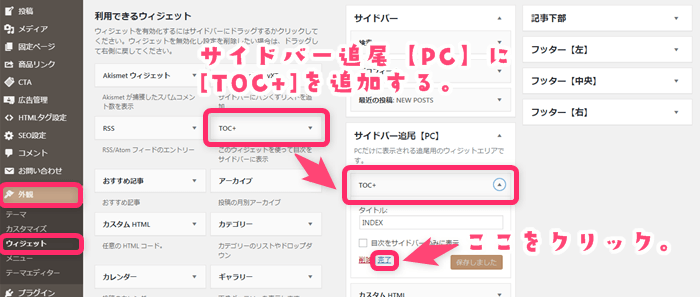
次にサイドバー(ウィジェット)に[TOC+]を追加します。

- WordPressの管理画面から、[外観]→[ウィジェット]をクリック。
- 利用できるウィジェットにある[TOC+]を右にある[サイドバー追尾【PC】]にドラッグ。
- 完了をクリック。
これで設置は完了です✨
ここからはCSSで見た目を整えていく作業です。
サイドバーの目次のCSSカスタマイズ
CSSのコードを追加していきます。
CSSコードの追加方法
- [外観]→[テーマエディター]→[style.css(子テーマ)]
- [外観]→[カスタマイズ]→[追加CSS]
 mirai
mirai慣れないうちは[追加CSS]にコピーしましょう。
このブログで使ってる目次のコードです。
/* サイドバー目次 */
.toc_widget_list{
padding:0 10px;
}
.toc_widget_list li{
font-size: 14px;
margin-bottom: 0.3em;
padding-bottom: 0.2em;
padding-left:0px;
padding-right: 10px;
border-bottom: 1px dashed #fecdca;
}
.toc_widget_list > li > a,
.toc_widget_list > li > a:visited {
font-family: 'M PLUS Rounded 1c', sans-serif;
text-decoration: none;
color: #877179;
}
.toc_widget_list > li > a:hover {
color: #ff7fa1;
text-decoration: none;
}
.toc_widget_list > li > a:before {
font-family: "Font Awesome 5 Free";
content: '\f004';
font-weight: 900;
color: #fecdca;
font-size: 90%;
padding-right: 8px;
}
.toc_widget_list li ul a::before{
content: "・";
}
.toc_widget ul {
max-height: 300px;
overflow-y: auto;
}
.toc_widget ul::-webkit-scrollbar {
width: 12px;
}
.toc_widget ul::-webkit-scrollbar-track {
background:#ffffff;
margin-top:0px;
margin-bottom:0px;
}
.toc_widget ul::-webkit-scrollbar-thumb {
border-radius:10px;
background:#ffe9e9;
}
.toc_widget ul li ul {
border: none;
padding: 0px 0px 0px 10px;
}このコードを[追加CSS]にコピペすれば完成です✨
 mirai
mirai「これ使いたい!」って方がいたらどうぞ。
※このブログの目次は見出しごとに段落をつけていないので、どの見出しもこの表示になります。
参考リンク【JIN】サイドバーのスクロール追従目次をコピペで簡単カスタマイズ|レコメモ
参考リンクはてなブログの目次をシンプル&おしゃれにカスタマイズ / サンプルCSS付き!|THE LITTLE ESCAPE
カラーやアイコンの変更などの解説
11行目:罫線の色・種類
border-bottom: 1px dashed #fecdca;24〜25行目:アイコンの種類(♥の部分)
font-family: "Font Awesome 5 Free";
content: '\f004';25行目のコードを好きなアイコンのコードに変更してください。
Font Awesome
35行目:目次の高さ
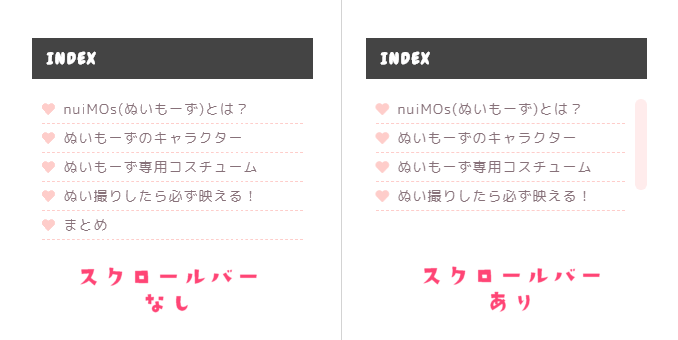
max-height: 300px;高さ300pxを超えるとスクロールバーが表示されるように設定しています。
39行目:スクロールバーの横幅
width: 12px;47~48行目:スクロールバーの色・角丸
border-radius:10px;
background:#ffe9e9;border-radiusで丸みの調整。backgroundで色の変更。

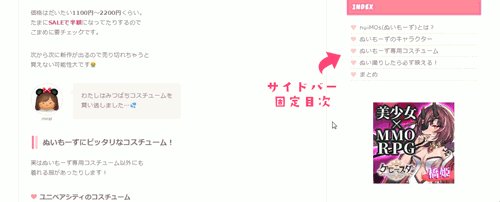
スクロールバーが出るとこんな感じです🙂
(※これは目次の高さを100pxにしてます。)
カスタマイズまとめ
今回はサイドバーに固定の目次を設置して、CSSでデザインを整えるカスタマイズを紹介しました。
何かと便利なこの機能。
記事作成や記事閲覧にもかなり役立ちますよね。
ぜひこの機会に設置してみてはいいかがでしょうか?



Comment