 mirai
miraiこんにちわ🙂
mirai(@m__style33)です。
今回はJINの『パンくずリスト』をカスタマイズしたいと思います。
JINにはもともと簡単にパンくずリストを表示する機能がついているんですけど、表示が記事下なんですよね。

 mirai
mirai記事下だとサイトを見に来てくれたユーザーの目につきにくいからパンくずリストの表示を記事上にしたいなー。
それと区切りのマークも好きなものにしたい!
ということで、そんな条件を叶えてくれたWordPressのプラグイン『Breadcrumb NavXT』を使ってパンくずリストを記事タイトル上に表示する設定+カスタマイズする方法を自分用の備忘録も兼ねて書いておきたいと思います。
Breadcrumb NavXTのインストール
まずはプラグインをインストールします。
- WordPressの管理画面から、[プラグイン]→[新規追加]をクリック。
- 検索ボックスに『Breadcrumb NavXT』と入力。
- 今すぐインストールをクリック。
- 有効化をクリック。

これでインストールできました。
Breadcrumb NavXTの設定
WordPressの管理画面から、[設定]→[Breadcrumb NavXT]に進んで細かい設定などカスタマイズしていきます。
一般
ここでは区切りやトップページなどの設定ができます。
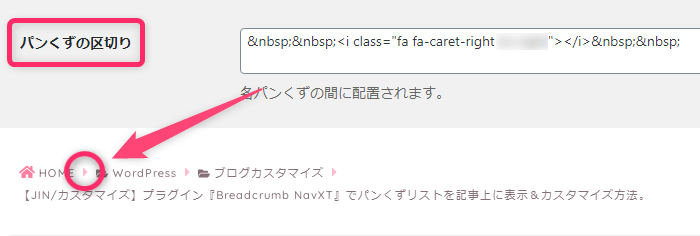
パンくずの区切り

ここで区切りの文字の変更ができます。
デフォルトでは『>』という記号になってます。
Font Awesomeのアイコンを使うことも可能です。
Font Awesome
このブログでもFont Awesomeの『』(caret-right)を使っていてCSSでカラーとサイズを変更しています。
現在の項目にリンク
ここでは今現在開いてるページにもリンクを貼るか貼らないかの設定ができます。
このブログではチェックを外してます。
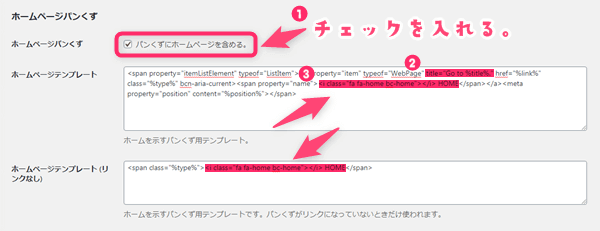
ホームページパンくず

- パンくずにホームページを含めるにチェックを入れる。
パンくずリストの1番最初をブログのトップページにするかの設定です。
title="Go to %title%."を削除or変更。
ホームページテンプレート欄のtitle="Go to %title%."を個人的には特に必要ないので削除していますが、titleが必要であれば変更などしてそのまま残しても大丈夫です。
- 2ヵ所の
%title%を好きなものに変更。
ホームページテンプレート&ホームページテンプレート(リンクなし)欄の%title%がデフォルトではブログのタイトルになっているため、[HOME]や[TOP]などわかりやすいものに変更しちゃいましょう。
もちろんそのままでも問題ありません。
Font Awesomeのアイコンを使えます。
Font Awesome
投稿タイプ
ここでは投稿の階層の表示など投稿タイトルのパンくずリストの設定ができます。
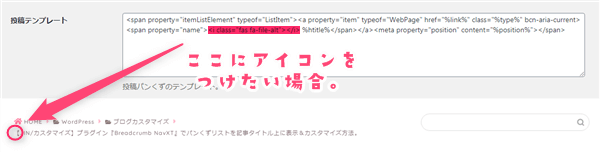
投稿テンプレート

投稿ページの記事タイトルの前にアイコンをつけたい場合、赤い部分(%htitle%の前)にコードを追加してください。
このブログでは、アイコンは入れずに投稿ページ(リンクなし)の先頭に<br>を入れて2行表示にしています。
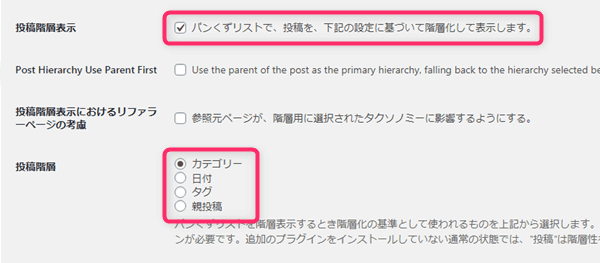
投稿階層

投稿階層はカテゴリーのままでOKです。
好みがあれば他のに変えましょう。
タクソノミー
ここではカテゴリーやタグのパンくずリストの設定ができます。
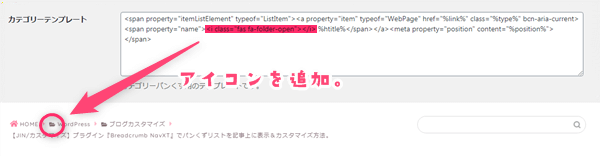
カテゴリーテンプレート

カテゴリー名の前にアイコンをつけたい場合、赤い部分(%htitle%の前)にコードを追加してください。
その他
ここでは404ページなどのパンくずリストの設定ができます。
そのままでOKです。
Breadcrumb NavXTの表示方法
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>本来は、header.phpやsingle.phpに上のコードを追加するのがいいと思うんですが、今回はウィジェットを使って手っ取り早く設置する方法を書いていきたいと思います。
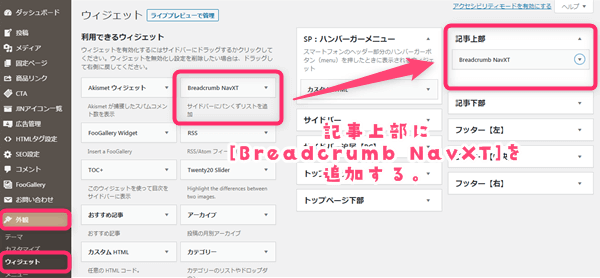
ウィジェットで設置する方法

- WordPressの管理画面から、[外観]→[ウィジェット]をクリック。
- 利用できるウィジェットにある[Breadcrumb NavXT]を右にある[記事上部]にドラッグ。
- 完了をクリック。
これで設置は完了です✨
あっとゆう間に表示できちゃいます。
記事タイトルを非表示にする方法

 mirai
miraiパンくずリストを上に持ってきたら、パンくずリストと記事タイトルで同じ文が並んでうっとうしいから、パンくずリストの記事タイトルは表示しないようにしたいなー。
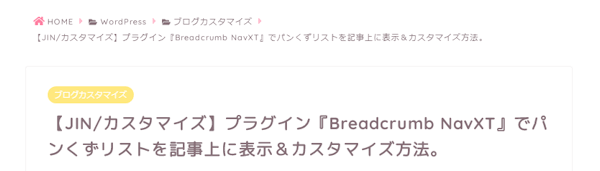
これだと長いタイトルが二重に表示されるので、ちょっとしつこい感じがしちゃいますよね。
なのでパンくずリストの記事タイトルを非表示にしたいと思います。
[jin-fusen3 text=” PHP “]
function foo_pop($trail)
{
{
array_shift($trail->trail);
}
}
add_action('bcn_after_fill', 'foo_pop');
WordPressの管理画面から、[外観]→[テーマエディター]に進んでこのコードを使用するテーマのfunctions.phpに追加してください。
パンくずリストのカスタマイズ&まとめ
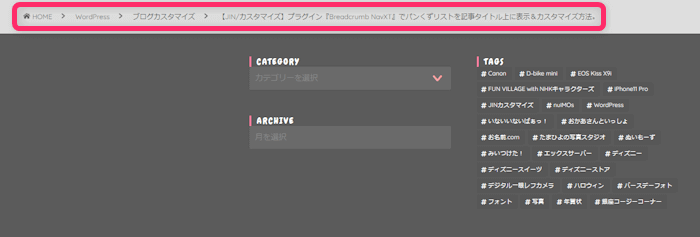
このブログでのパンくずリストのカスタマイズはこちら。
記事下にあるよりも記事上にあることで目にとまりやすくなりました!
ぜひパンくずリストを設置してブログの回遊率を高めましょう✨
[※追記]
この記事ではパンくずの区切りで区切りのマークを設定してますが、パンくずリストのタイトルを非表示にした場合、最後のカテゴリー名のあとに区切りが表示されなかったため、現在はホームページテンプレートとカテゴリーテンプレートの1番最後にアイコンを設定しています。
それから固定ページにもパンくずリストを表示したかったため、現在はウィジェットではなくsingle.phpとpage.phpに設置しています。


Comment