こんにちわ🙂 mirai([jin_icon_twitter color=”#6495ed” size=”14px”]@m__style33)です。
先日念願のワードプレスデビューしました✨

…ですが。
[chat face=”mirai_004.png” name=”mirai” align=”left” border=”none” bg=”pink” style=”maru”]ワードプレスをインストールしたけど、このあとは何をしたらいいんだろう?[/chat]
[jin-yohaku10]
という状況に陥ったわけです😱
とりあえず右も左もわからないので、検索魔の自分が片っ端から検索して最低限やっておいた方が良さそうだなと思って実行した初期設定を書いておこうと思います。
自分と同じような初心者さんで困ってたらまずやってみてくださいね。
[box01 title=”最低限やっておくべき初期設定”]
[/box01]
[no_toc]
【1】サイトを[http]から[https]にSSL化する
[jin-fusen3 text=”WordPressでの設定“]
[jin-yohaku10]

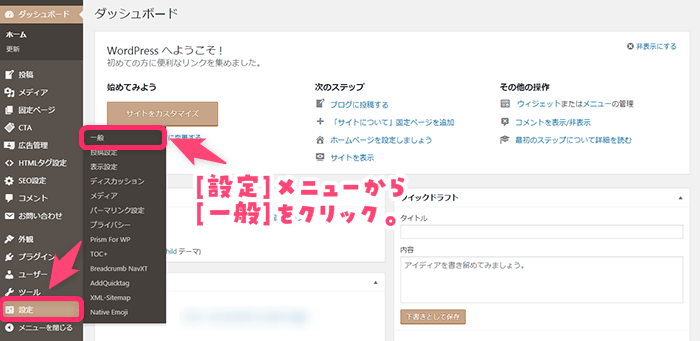
まずはWordPressの管理画面にログインして、[設定]→[一般]をクリックします。

[jin-yohaku20]
- キャッチフレーズは空欄にする。
SEO的にその方がいいらしいです😅 - WordPressアドレス(URL)の[http://~]を[https://~]と[s]をつける。
- サイトアドレス(URL)の[http://~]を[https://~]と[s]をつける。
- 最後に下の方にある変更を保存をクリック。
[jin-yohaku20]
[jin-yohaku20]
【2】[http]から[https]へリダイレクト設定
これは[http://~]から始まるURLで入力しても[https://~]のURLに飛ばしてくれる設定だそうです。
エックスサーバー![]() のサーバーパネルから設定することだったので念のためやっておきました。
のサーバーパネルから設定することだったので念のためやっておきました。
下のサイトを参考にさせていただきました。
参考リンク「http」から「https」へのリダイレクト設定
【3】パーマリンクを設定する。
[jin-yohaku10]
[box05 title=”パーマリンクとは?”]パーマリンクとは、ブログのページ毎に設定したURLのこと。
SEOやユーザビリティ向上に繋がるため、GoogleさんもパーマリンクのURLを推奨しているそうです。[/box05]
[chat face=”mirai_001.png” name=”mirai” align=”left” border=”none” bg=”pink” style=”maru”]このページのパーマリンクは『https://m-style33.com/wordpress-initial-settings』になります。[/chat]
※パーマリンクは後から設定を変更するとこれまで公開していた記事のURLがすべて変更されてしまうことになるので、なるべく途中で変更しないで済むように最初に設定してしまいましょう。

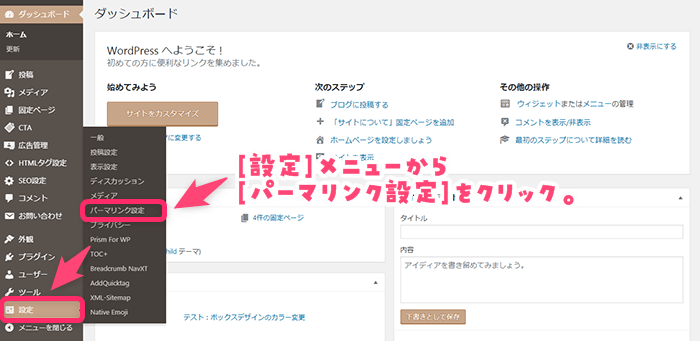
まずはWordPressの管理画面にログインして、[設定]→[パーマリンク設定]をクリックします。

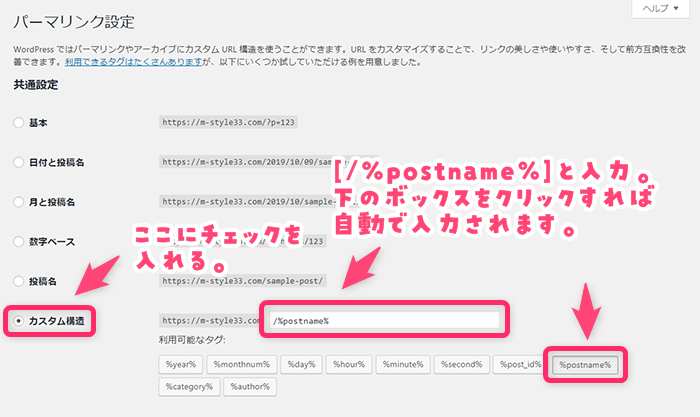
共通設定のカスタム構造にチェックを入れて[/%postname%]と入力。
下のボックスから選ぶことも可能です。
下の方にある変更を保存ボタンを押して完了です。
[jin-fusen3 text=”パーマリンクの変更方法“]
[jin-yohaku10]

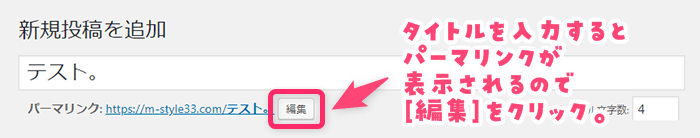
記事作成画面でタイトルを入力すると、下にパーマリンクが表示されるので編集をクリック。

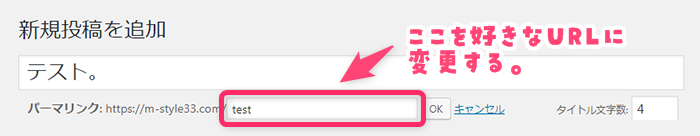
ボックスに好きなURLを入れてOKを押せば設定できます。
[jin-yohaku20]
【4】プラグインをインストールする
プラグインとは、WordPressの拡張機能です。
お問い合わせフォームや目次も作れます。
ただあんまり入れすぎてしまうとサイトが重くなったりするみたいなのでまずはこれだけ入れることにしました。
- All in One SEO Pack
- Google XML Sitemaps
- Akismet Anti-Spam
[jin-yohaku30]
All in One SEO Pack
このプラグインは簡単にSEO設定ができる、入れておくべきプラグインらしいんですがどうやら自分が使ってるテーマ『JIN』だと非推奨らしいので省略します😣💦
Google XML Sitemaps
この『Google XML Sitemaps』は自分のブログをしっかり検索エンジンに認識してもらうために必要なサイトマップを作れるプラグインです。
[chat face=”mirai_001.png” name=”mirai” align=”left” border=”none” bg=”pink” style=”maru”]設定していないと検索結果に反映されるまで時間がかかったりする場合もありえるので、せっかく頑張って記事を書いてもそれじゃあもったいないので入れておいたほうが確実ですよね![/chat]
[jin-yohaku10]
[jin-fusen3 text=”プラグインのインストール方法“]
[jin-yohaku10]

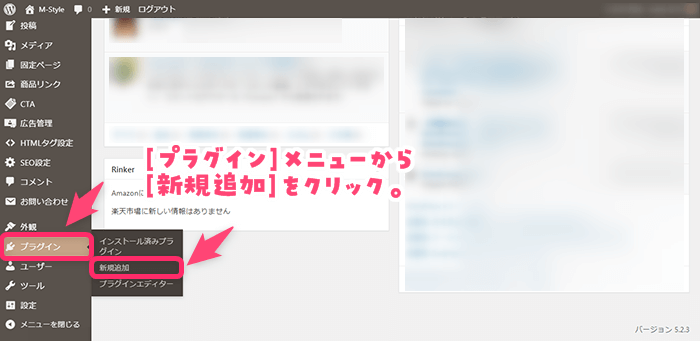
まずはWordPressの管理画面にログインして、[プラグイン]→[新規追加]をクリックします。

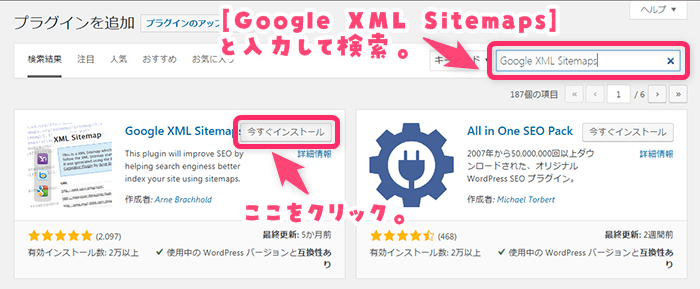
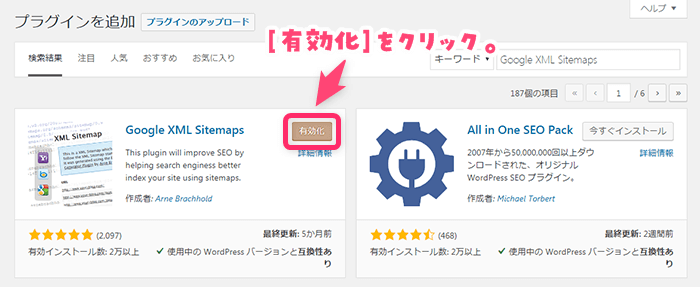
検索ボックスにGoogle XML Sitemapsと入力すると該当するものが出てくるので今すぐインストールをクリック。

有効化をクリック。
これでインストールは完了です✨
[jin-fusen3 text=”Google XML Sitemapsの設定方法“]
[jin-yohaku10]

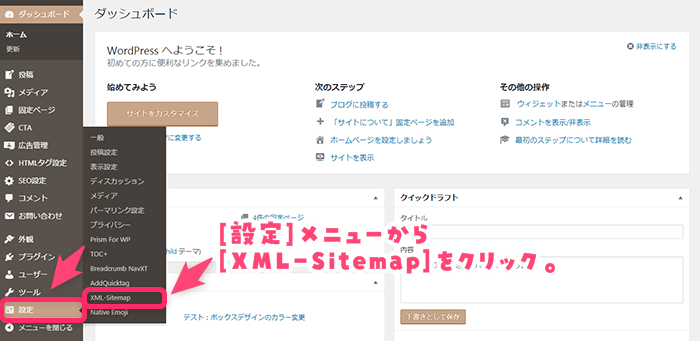
まずはWordPressの管理画面にログインして、[設定]→[XML-Sitemap]をクリックします。
詳しい設定などはこちらのサイトを参考にさせていただきました。
参考リンクGoogle XML Sitemapsの設定方法
[jin-yohaku10]
Akismet Anti-Spam
これはスパムコメントをブロックしてブログを守ってくれるプラグインです。
コメント欄を表示する場合は有効化しておいた方がいいらしいです。
(最初からインストールされています。)
[jin-fusen3 text=”Akismet Anti-Spamの設定方法“]
[jin-yohaku10]

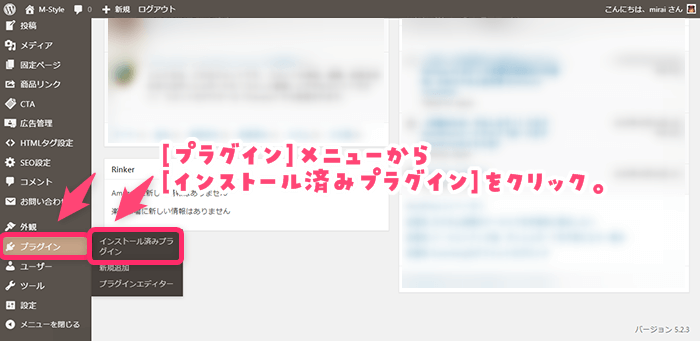
まずはWordPressの管理画面にログインして、[プラグイン]→[インストール済みプラグイン]をクリックします。

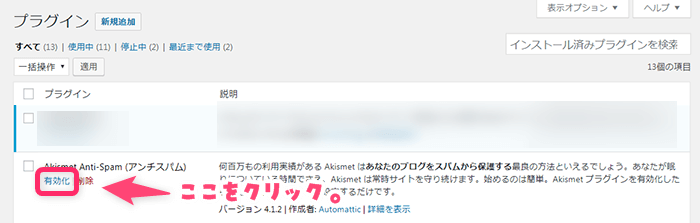
有効化をクリック。
詳しい設定などはこちらのサイトを参考にさせていただきました。
参考リンク【2019年版】無料でAkismetを設定する|かんたん解説
[jin-yohaku10]
【5】Google Analyticsを導入する。
[jin-yohaku10]
[box05 title=”Google Analyticsとは?”]Google Analytics(Gogleアナリティクス)とは、Googleが提供するアクセス解析ツールです。
「ブログの訪問者数はどれくらいかな?」
「どのページが人気なのかな?」
「使われたデバイスはパソコンとスマホどっちだろう?」
などのデータの解析ができます。[/box05]
[jin-fusen3 text=”Google Analyticsの設定方法“]
[jin-yohaku10]
まずGoogle Analyticsに登録するGoogleアカウントが必要です。
普段Gmailなど使っていたら大丈夫です。
まだ持っていない場合はこちらから作成しておきます。
最初に上のGoogle Analyticsのサイトにアクセスします。

右上の無料で利用するをクリック。

登録をクリック。

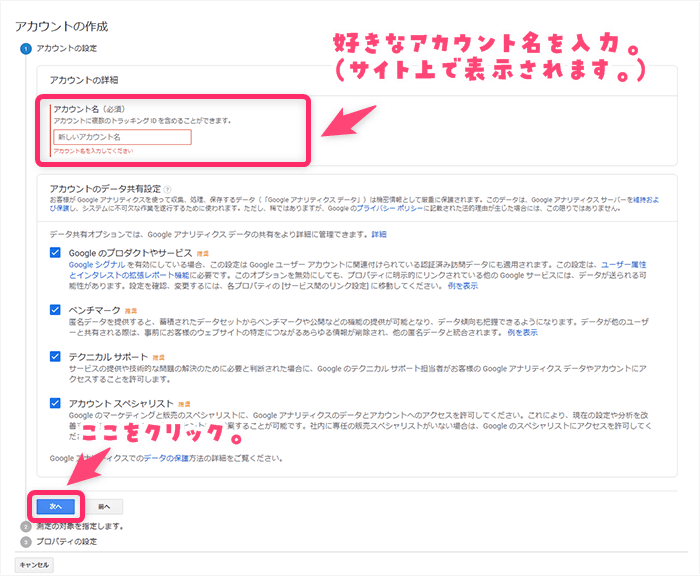
好きなアカウント名を入力。
(Google Analyticsのサイトで表示されます。)
次へをクリック。

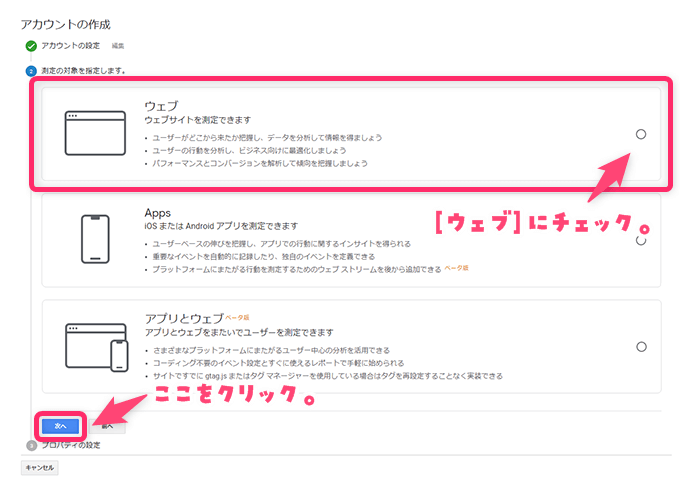
ウェブにチェックして次へをクリック。

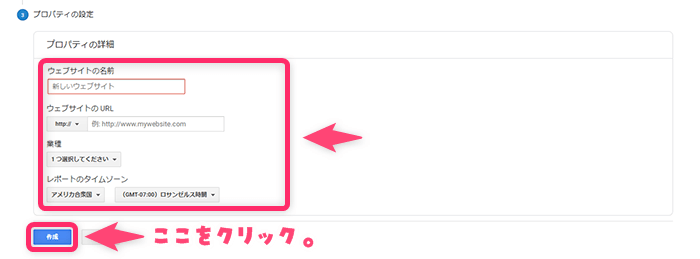
[jin_icon_checkcircle size=”14px” color=”#ff8ea1″]ウェブサイトの名前:ブログのタイトル。
[jin_icon_checkcircle size=”14px” color=”#ff8ea1″]ウェブサイトのURL:ブログのURL。
[jin_icon_checkcircle size=”14px” color=”#ff8ea1″]業種:ブログに合うものを選択。
[jin_icon_checkcircle size=”14px” color=”#ff8ea1″]レポートのタイムゾーン:日本を選択。
入力できたら作成をクリック。

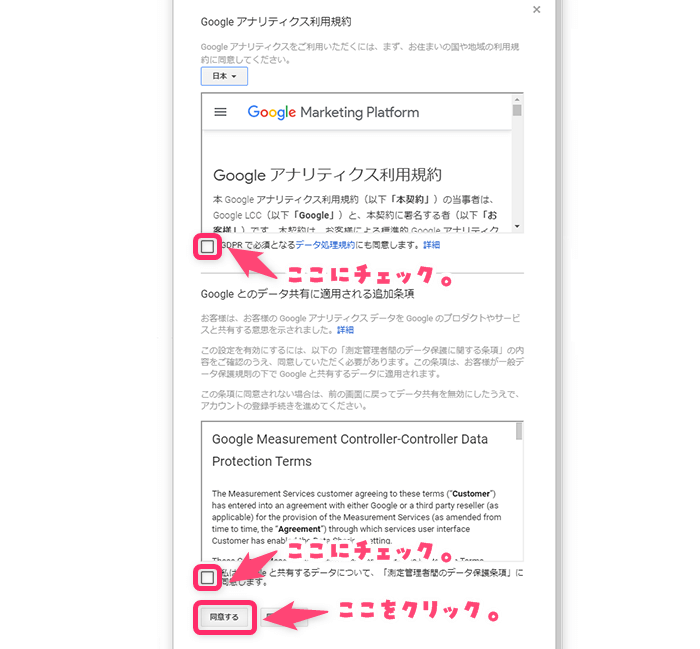
利用規約を読んで2ヵ所にチェックを入れて同意するをクリック。
ここからはさっそくトラッキングコードをブログに設置していきます。
今回このブログの場合はWordpressのテーマ『JIN』を使ってる場合の設置方法です。
他のテーマなどの場合は異なってくるので下のサイトを参考にしてください。
参考リンクGoogleアナリティクス登録・設定手順【これさえ読めばOK!】
WordPressテーマ『JIN』への設置方法

トラッキングコードをコピーする。

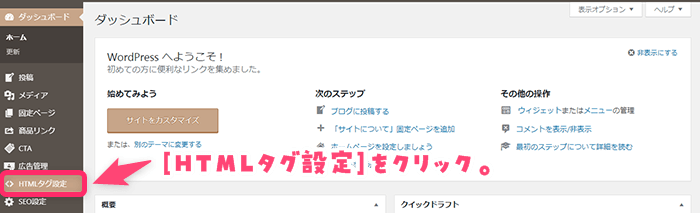
まずはWordPressの管理画面にログインして、[HTMLタグ設定]をクリックします。

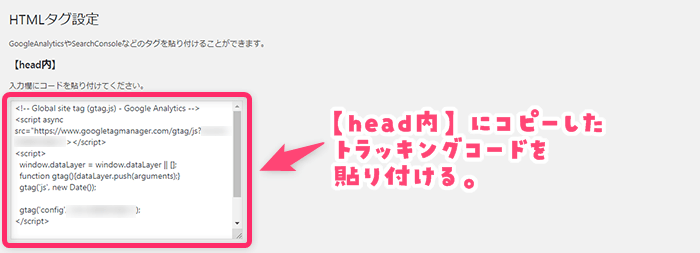
【head内】にトラッキングコードを貼り付けて下の方にある変更を保存をクリック。
これでGoogle Analyticsの導入は完了です✨
【6】Google Search Consoleを導入する。
[jin-yohaku10]
[box05 title=”Google Search Consoleとは?”]Google Search Console(Gogleサーチコンソール)とは、Googleが提供するGoogle検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つサービスです。
「どんな検索ワードできたのか?」
「検索結果に何回表示されたか?」
「クリック数はどれくらいだろう?」
などのサイト訪問前のデータがわかります。[/box05]
[jin-fusen3 text=”Google Search Consoleの設定方法“]
[jin-yohaku10]
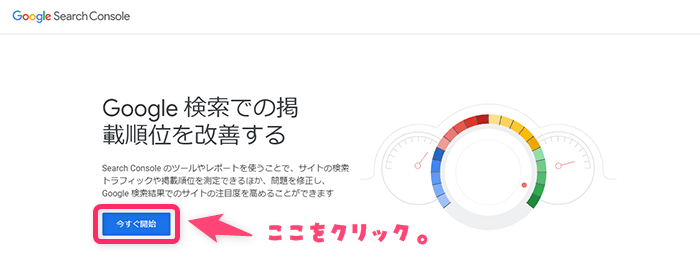
まずは、Google Search Consoleにアクセス。

今すぐ開始をクリック。

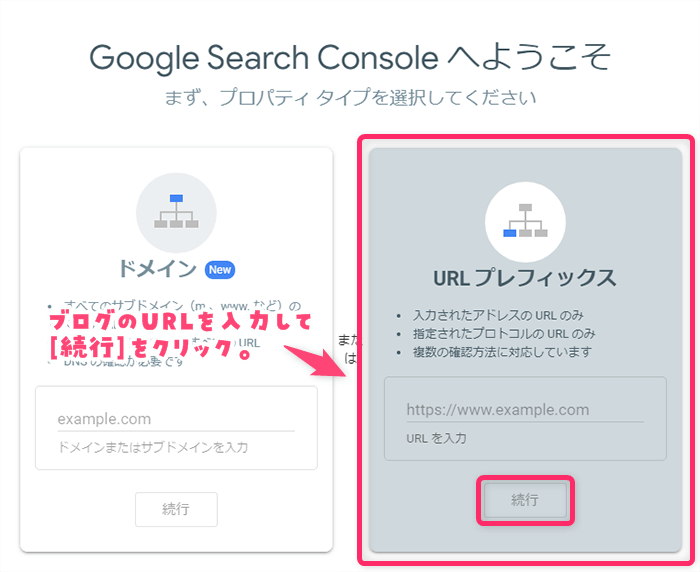
URLプレフィックスにブログのURLを入力して続行をクリック。

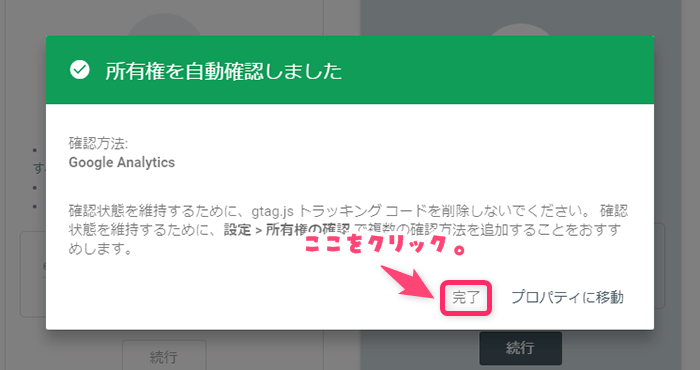
完了をクリックする。

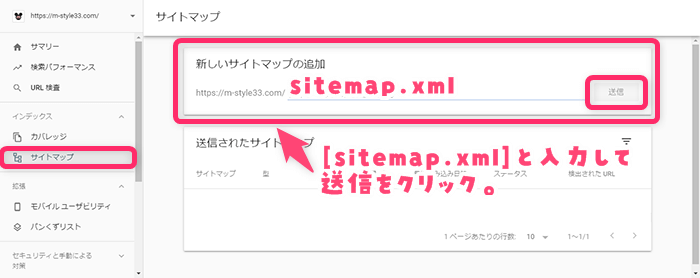
[サイトマップ]をクリックして新しいサイトマップの追加に[sitemap.xml]と入力して送信をクリック。
これでGoogle Search Consoleの導入は完了です✨
やっておくべき初期設定まとめ
[jin-yohaku10]
[chat face=”mirai_001.png” name=”mirai” align=”left” border=”none” bg=”pink” style=”maru”]これでとりあえずやっておくべき必要最小限の初期設定は終わりです✨
お疲れ様でした😌🤚[/chat]
他にもテーマをインストールしたり、プロフィールやプライバシーポリシー、お問い合わせフォームなどといろいろやることはあるのですが、それはまた別記事で書こうと思います。
読んでくださりありがとうございました。


Comment