このブログでは写真の比較(ビフォーアフターなど)をするときにWordPressのプラグイン『Twenty20 Image Before-After』を使っています。


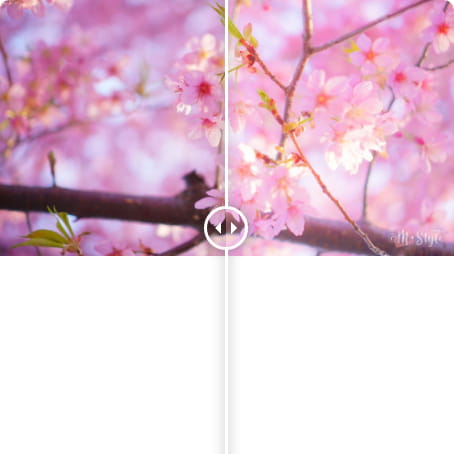
2枚の写真を選ぶだけで簡単にこのように作成できるプラグインです。
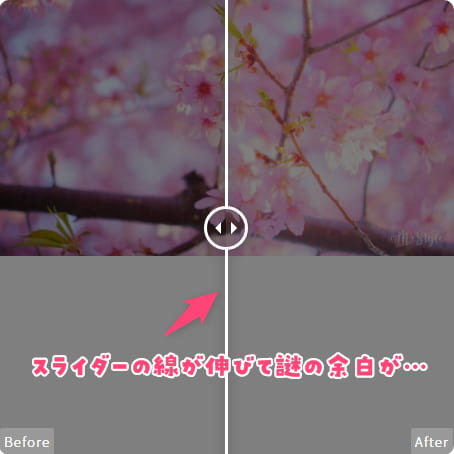
こないだ過去の記事をチェックしていたら、このプラグインを使った写真の部分がなぜかスライダーの線が画像下まで伸びて謎の余白ができているという現象が…!

 mirai
miraiなんじゃこりゃー!
しかもスライダーを動かすと正常な状態に戻るという不思議な現象。
正直スライダー動かせば元に戻るので「このままでもいいかなー」とも思ったんですが、やっぱり気になりだすととことん気になってしょうがないので解決策を探ることにしました。
そして無事解決することができたので、自分のように同じ現象で困ってる方のために残しておきたいと思います。
そもそも『Twenty20 Image Before-After』とは?
最初にもざっくり書きましたが、2枚の写真をスライドさせてビフォーアフター比較ができるプラグインです。


難しい設定もいらず、写真を選んでサイズや表示したい文字などをちょこっと入力すればすぐこのように表示できる便利アイテム。
このブログでもカメラや写真の記事を書くときに愛用しています♡
分割線が写真の下にはみ出て謎のスペースができる
数日前までは正常に表示されていたのを確認済みだったんですが、気づいたらこんな状態になってました。

 mirai
miraiいきなり何コレ!
気になるから早く直したい!
スマホで確認してみてもこのような状況。
キャッシュを削除してみても変わらないこの状況。
なんなら「プラグイン側(Twenty20 Image Before-After)のエラーかな?」とも思ったりしてました💦 笑。
ただ思い当たることがあって、ちょうど同じタイミングでブログの高速化を目指し、いくつかプラグインを追加したりしていたので原因はそれじゃないかと思いそこから原因を探り始めることにしました。
原因は画像の遅延読み込みプラグイン!
同じ画像系で追加したプラグインは『BJ Lazy Load』という画像を遅延読み込みさせるプラグインだったので、まずこれをオフにしてみました。
すると…
 mirai
miraiあっさり解決!笑。
あっという間に解決しちゃいました。
画像の遅延読み込みさせるプラグインは高速化には欠かせないプラグインだと思うんですが、テーマとの相性だったりいろいろと問題が出たりするっぽい事が調べてみると書かれていたりするので、慎重に使う必要があるのかなーっと思いました。
有効化したままの解決方法
『BJ Lazy Load』は記事ごとにオフにすることも可能なので、Twenty20 Image Before-Afterを使った記事のみオフにする方法もあります。
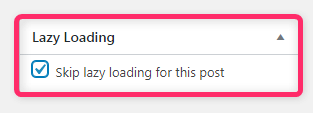
記事投稿画面の右側のメニューに[Lazy Loading]というところがあるので、そこの
Skip lazy loading for this postにチェックを入れるだけでOK!

これでその記事のみBJ Lazy Loadをオフにすることができます。
まとめ
プラグイン『Twenty20 Image Before-After』でスライダーの線が画像下にはみだして謎の余白ができる現象の解決方法をまとめました。
今回は画像の遅延読み込みさせるプラグイン『BJ Lazy Load』との相性が原因でした。
少しでも高速化はしたいところなので、このブログでは有効化にしたまま記事ごとにオフにする形で使っていこうと思います。


Comment